Html + css 实现银行回执单 页面
标签: JAVA
最近来了一个需求,需要去弄一个银行回执单页面,之前的业务需求是需要客户去手动上传银行回执单的,因为之前的业务是客户去一个一个的去上传,这样当数据多的时候,客户就提出来说需要进行批量去操作,这样子就不能去进行一个一个的上传这个银行回执凭证,他直会给我一些银行回执的信息,这样子我们保存下来后,就要给显示出来,这里我就只能去手动写一个页面出来了,下面来看看回执图片长啥样:

下面来看看我用html 加css 写的页面吧,细节大家可以在去调调,我这边只是用于后台展示就不弄的很细了,

大概我就做成这样了,接下来直接看代码吧:
div
<div class="body">
<div class="body-center">
<div class="body-title">
<div>中国建设银行网上银行电子回执</div>
</div>
<div class="body-centes">
<div>币种: 人民币元</div>
<div>日期: 2020-06-08</div>
<div>凭证: 12345554545</div>
<div>账户明细编号-银行交易流水号:1234545646456456465465</div>
</div>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="3" class="tdWhdth centess">
付<br>款<br>人
</td>
<td class="tds tdWhdths centess">全称:苏州市博融商业保理有限公司</td>
<td rowspan="3" class="tdWhdth centess">
收<br>款<br>人
</td>
<td class="tds tdWhdths centess">全称:中国建设银行股份有限公司苏州工业园区支行营业部</td>
</tr>
<tr>
<td class="tds tdWhdths centess">账号:32250198883600004564</td>
<td class="tds tdWhdths centess">账号:中国建设银行股份有限公司苏州工业园区支行营业部</td>
</tr>
<tr>
<td class="tds tdWhdths centess">开户行:中国建设银行股份有限公司苏州工业园区支行营业部</td>
<td class="tds tdWhdths centess">开户行:中国建设银行股份有限公司苏州工业园区支行营业部</td>
</tr>
</table>
<table width="100%" border="1" cellpadding="0" cellspacing="0" style="border-collapse:collapse;">
<tr>
<td class="tdpadding tdWhdth tds">大写金额</td>
<td class="tdpadding tdWhdths tds">一百五十</td>
<td class="tdpadding tdWhdth tds">小写金额</td>
<td class="tdpadding tdWhdths tds">1211313</td>
</tr>
<tr>
<td class="tdpadding tdWhdth tds">用途</td>
<td class="tdpadding tdWhdths tds">商业险</td>
<td class="tdpadding tdWhdth tds">钞汇标志</td>
<td class="tdpadding tdWhdths tds">钞</td>
</tr>
<tr>
<td class="tdpadding tdWhdth tds">摘要</td>
<td colspan="3" class="tdpadding tdWhdths tds">网络转账</td>
</tr>
</table>
<div class="tds names">重要提示:银行受理成功,本回执不作为收,付款交易的最终依据,正式回单请在交易成功第二日打印</div>
</div>
</div>
css
<style type="text/css">
.body{
display: flex;
justify-content: center;
align-items: center;
}
.body-center{
width: 1160px;
border: 1px solid #62A7E3;
}
.body-title{
border: 1px solid #C5D7E8;
justify-content: center;
align-items: center;
display: flex;
background-color: #F7FBFE;
color: #2C2C2C;
font-weight: 600;
height: 34px;
font-size: 14px;
}
.body-centes{
/* border: 1px solid #C5D7E8; */
height: 34px;
display: flex;
justify-content:space-around;
align-items: center;
font-size: 12px;
}
table{
border: 1px solid #C5D7E8;
border-collapse:collapse;
}
.tds{
height: 34px;
font-size: 14px;
}
.centess{
text-align: center;
}
.tdpadding{
padding-left: 8px;
}
.tdWhdth{
width: 8%;
}
.tdWhdths{
width: 41%;
}
.names{
display: flex;
align-items: center;
color: #FF0000;
}
</style>
好了,代码就这样了,希望能帮助到有同样需要的人,
智能推荐

css+html5简单注册页面实现
最终效果图: 背景图片好不容易找到个高清的,结果放上去的时候就失帧了,我也很难受0.0 ...

HTML+CSS实现动态背景登录页面
实现背景图片的动态变换 首先我们把背景图片插入进去,在HTML页面body板块中,添加几个图片div 好了,图片已经插入进去了,那么现在就要对图片修饰。为了使图片能足够大覆盖页面,则div中可以有 background-size: cover;满足你的需求。而下面一步,则是最重要的环节–css动画的设计(在div class=”bgk”中进行) 动画设计好了以后...

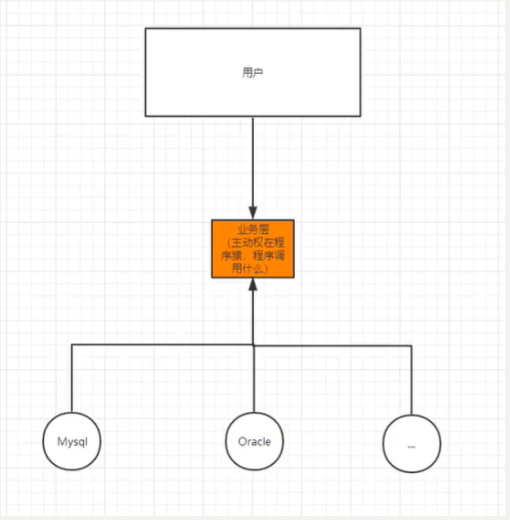
Spring-IOC控制反转
一.概念 控制反转(Inversion of Control,缩写为IoC),是面向对象编程中的一种设计原则,可以用来减低计算机代码之间的耦合度。其中最常见的方式叫做依赖注入(Dependency Injection,简称DI),还有一种方式叫“依赖查找”(Dependency Lookup)。通过控制反转,对象在被创建的时候,由一个调控系统内所有对象的外界实体将其所依赖的...

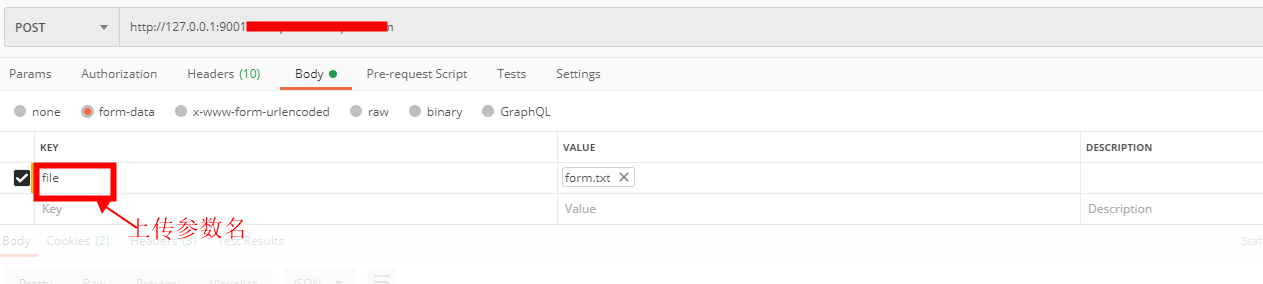
txt文件上传后直接解析
** 废话不多说,直接上代码 用postman请求数据测试; 完美拿到了数据。...

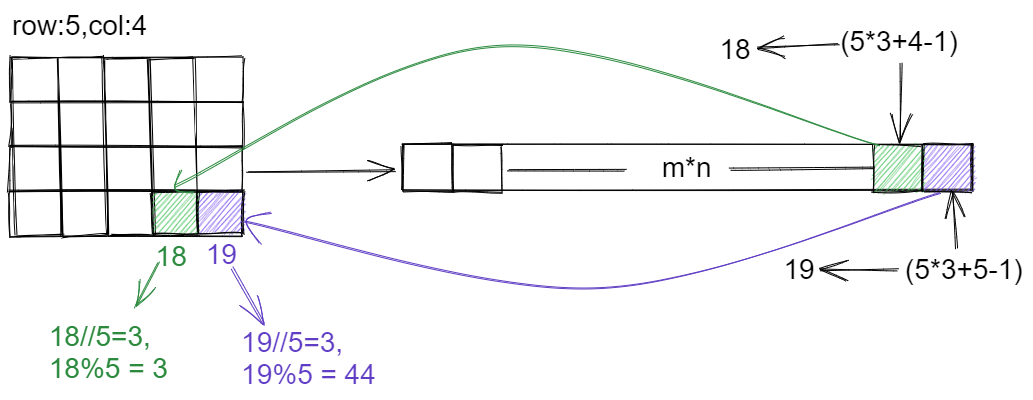
搜索二维矩阵
问题描述: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值。该矩阵具有如下特性: 每行中的整数从左到右按升序排列。 每行的第一个整数大于前一行的最后一个整数。 来源:力扣(LeetCode) 链接:https://leetcode-cn.com/problems/search-a-2d-matrix 著作权归领扣网络所有。商业转载请联系官方授权,非商业转载请注...
猜你喜欢
vue的生命周期
一.概述 vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容 **beforeCreate **:数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象 created** **:数据已经绑定到了对象实例,但是还没有挂载对象 beforeMount*** 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,...

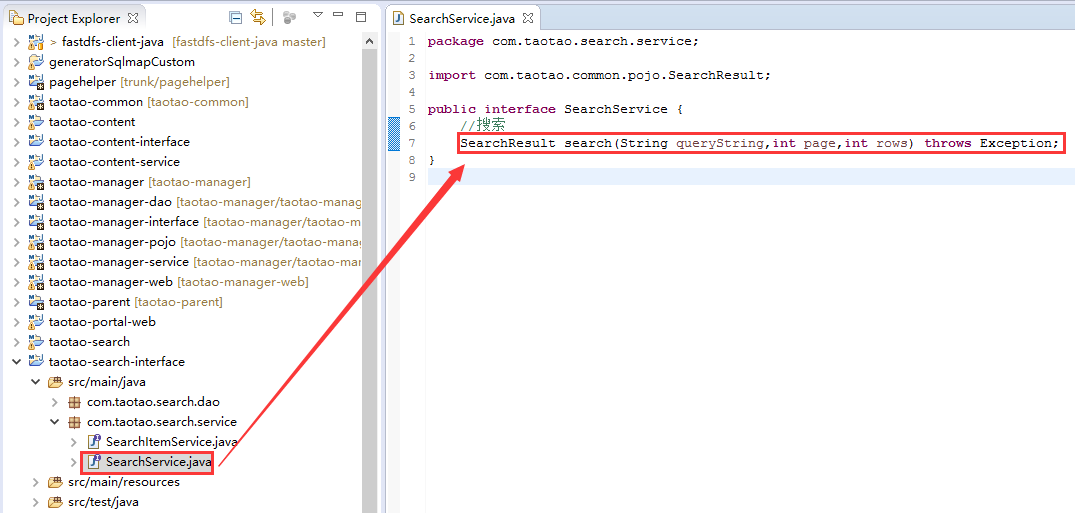
学习淘淘商城第四十七课(搜索功能Service实现)
首先我们在taotao-search-interface工程新建一个接口类SearchService,并在接口类中添加一个接口,如下图所示。 接着,我们到taotao-search-service工程添加一个实现类SearchServiceImpl,并实现SearchService接口,...

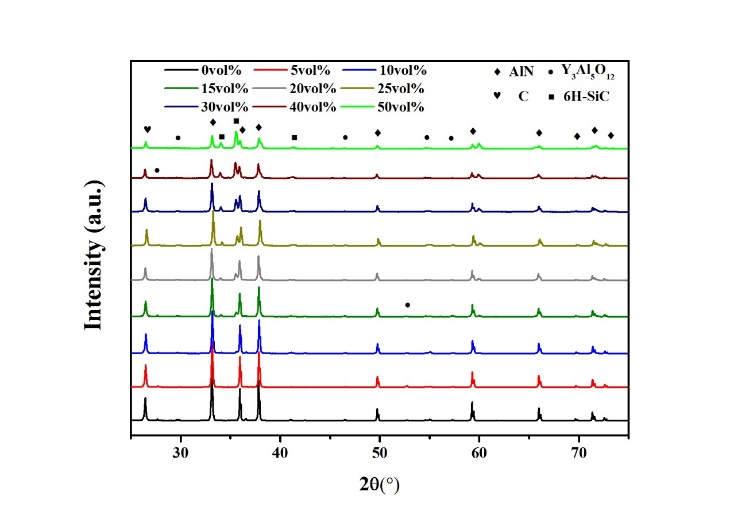
热压烧结制备AlN/球形碳复相微波衰减材料及其性能
Microwave attenuating material is a kind of absorbing material used to absorb electromagnetic waves in a specific frequency band. It is mainly used in vacuum electronic devices such as radar, early wa...

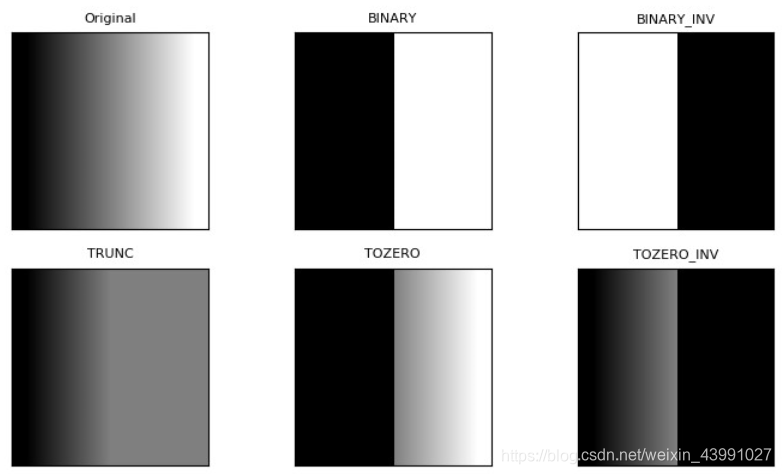
阈值分割
阈值分割 设置一定的条件,将像素值分为两类或多类,并修改图像的像素值,主要针对灰度图像 注:阈值分割不是二值化,因为阈值分割的结果不是两个值 固定阈值分割(经验阈值) 阈值的方式有五种: 自适应阈值分割 可以看出固定阈值分割在整张图像中应用一个阈值,不能够适用于明暗不均的图像分割。自适应阈值每次取出图像的一小部分计算阈值,使得在一张图像中不同部分使用不同的阈值,可以更好分割图像。 小区域阈值计算方...
这一篇你一定别看,赶紧去下载微信读书吧!
大家好,我是天作。 这个世界上有两件事,几乎所有人都认为是好事,但实际真正去做这两件事的人少之又少,或者说能坚持下来的人不多。 这两件事就是读书和运动。 回想一下,你有多久没有认真的读完过一本书了?你有多久没运动了? 记得白岩松说过:“人生是一个棋盘,当你读的书少,棋盘上的棋子很少,不成势,随时可能被人吃掉。读的足够多,人生就成势了。 ” 我理解的这句话,大概就是...
